(Note June 16, 2017: I updated CEFPakPatcher.zip again – previous fix did not work, and also to provide better error messages).
(Note June 2, 2017: I updated CEFPakPatcher.zip to work with more recent versions of Mac OS).
Download link: https://www.rorohiko.com/downloads/CEFPakPatcher.1.0.2.zip
Or – how to avoid wasting time when debugging an Adobe Creative Suite Extension.
If you’re developing extensions for an Adobe Creative Suite app like InDesign or Illustrator, you’re probably familiar with the debugging facilities.
Essentially, while your extension is running ‘inside’ the Creative Suite, you launch Chrome, and visit a special URL to access the Chrome Developer Tools.
More info about all that can be found here:
http://www.adobe.com/devnet/creativesuite/articles/a-short-guide-to-HTML5-extensions.html
One thing that cramped my style was this:
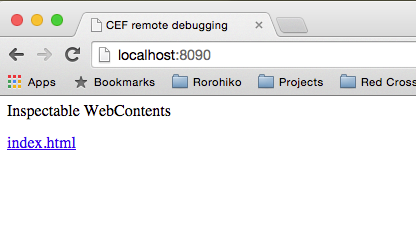
Each time I wanted to get into the debugger, I had to first access the correct URL, then click index.html.
In the heat of cutting code, that click is really one click too many.
What I really wanted was to access this URL and get the debugger. I very, very much dislike that extra click.
So, I figured out a way to get rid of it. My trick is to patch up a file called cef.pak.
Before anything else: if you want to try this out, you do it at your own risk. I do not accept any responsibility of this thing blows up. All I can say is that it works for me. Caveat emptor.
This cef.pak file can be found in various locations ‘below’ the various Adobe Creative Suite apps.
The first step is to find the copy, or copies, of this file that you want to patch.
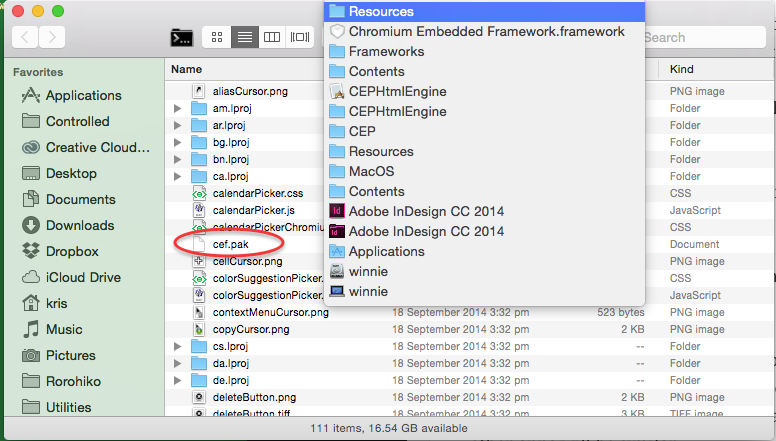
On Mac, it’s inside some framework.
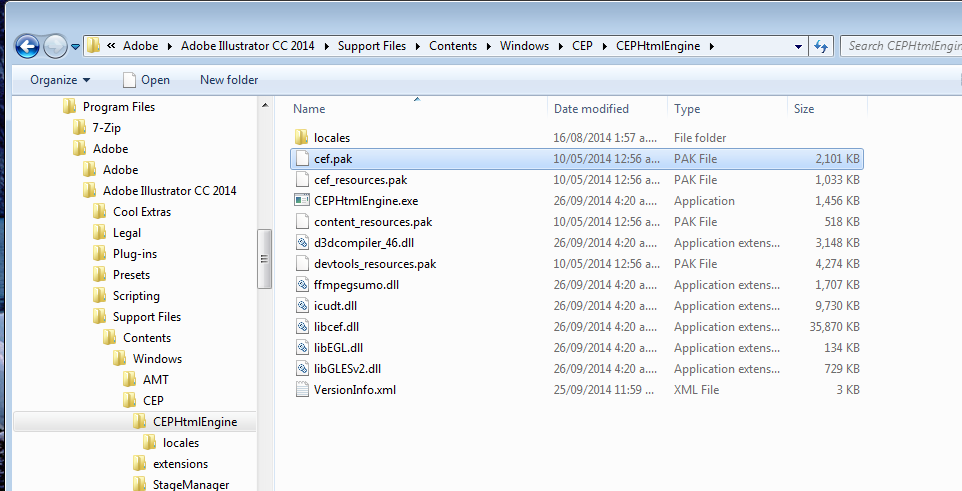
On Windows it’s in a subfolder of the Creative Suite App.
You need to patch cef.pak for each individual application (e.g. if you only do it for InDesign, Illustrator won’t be affected).
I’ll leave locating these files as an exercise to the reader.
As an example, here I am showing you the Mac location inside InDesign CC 2014.
And a second example: the location of the file inside Illustrator CC 2014:
Now that you’ve found the file, you can grab my little patch program.
It’ll go searching for a little bit of JavaScript, then overwrite it with a different bit of JavaScript inside cef.pak.
Now, I am assume you’re a developer, and you can live with a few rough edges.
Hence, the patcher program is not idiot-proof, so please make sure to read carefully what follows.
First of all, you can download my patcher here:
https://www.rorohiko.com/downloads/CEFPakPatcher.1.0.2.zip
Before anything else: do not double-click the application you’ll find inside.
It’s meant to be used in a drag/drop fashion, and merely double clicking simply launches it, doing nothing until you hard-kill it.
If you could not help yourself, and double-clicked anyway, you’ll have to find the CEFPakPatcher task in the task list and kill it. This is one of the rough edges I referred to before.
Once downloaded, decompress things; you’ll find Mac and Windows versions – there’s a bit of zip-in-zip going on.
IMPORTANT: The cef.pak file might have restricted permissions (e.g. only root can write): you’ll probably have to loosen the permission restrictions on the containing folder and on the file before using the patcher tool.
E.g. on Mac with CC 2015, I have to do a ‘chmod 666 cef.pak’ before I run the tool, then revert back with a ‘chmod 644 cef.pak’ afterwards. With more recent Creative Cloud updates, I find I also need to loosen the permissions on the enclosing directory – otherwise it cannot make a backup.
Note the two files cef_patcher_original.txt and cef_patcher_replacement.txt.
Inside these text files you’ll find two snippets of JavaScript.
function onReady() {
if(this.readyState == 4 && this.status == 200) {
if(this.response != null)
var responseJSON = JSON.parse(this.response);
for (var i = 0; i < responseJSON.length; ++i)
appendItem(responseJSON[i]);
}
}
and
function onReady() {
if(this.readyState == 4 && this.status == 200) {
if (this.response != null) {
var responseJSON = JSON.parse(this.response);
window.location.href =
responseJSON[0].devtoolsFrontendUrl;
}
}
}
In cef_patcher_original.txt you find the original script that currently lives inside cef.pak.
Side note: this script has a bug in it: there are some curly braces missing and the if (this.response != null) only applies to the first line behind it. The for is not part of the if, but it should be.
This script is used by the CEP debugger runtime to generate the initial web page with the clickable index.html link on it.
The second script is my patched replacement.
Instead of building a menu, I simply, and impatiently, redirect the window.location.href to the first ‘secret’ debugger URL I can get my hands on (this URL is different every time).
The patcher I made is ‘white-space-smart’: it ignores inconsistencies and mismatches in white space when searching or patching.
Because we’re patching in-place, the patched script must be exactly the same length as the original.
My patcher program achieves that by first ‘collapsing’ all spaces in the replacement script (so all multi-white-space become single spaces), then appending extra spaces until the replacement is exactly the same length as the match it found in cef.pak.
When you drag/drop the icon for the file cep.pak onto the icon for CEFPakPatcher, the patcher program will search for a match against the cef_patcher_original.txt and replace it with the contents of cef_patcher_replacement.txt (making sure the replacement is the exact same length).
It will also make a copy of cep.pak in the file cep.pak.original so you can always ‘undo’ what the patcher did.
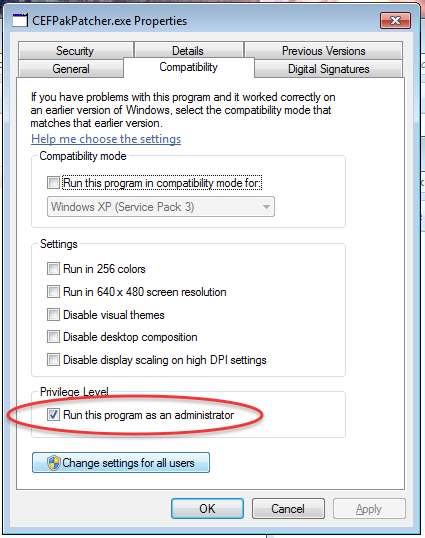
For the Windows version, you have to change the properties so CEFPakPatcher.exe can run as an administrator, and have the necessary privileges to overwrite part of cef.pak.
On Mac, you need to have an account with administrative privileges. Also make sure the permissions on cef.pak allow you to overwrite it; temporarily do a chmod 666 if need be.
Drag-dropping cef.pak onto the icon for CEFPakPatcher.app or CEFPakPatcher.exe makes a copy of the file, then patches the file.
If you accidentally try to re-patch the file, nothing will happen (as the original text won’t be found).
I expect that in future versions of the Creative Suite, the JavaScript in cef.pak will change (e.g. Adobe might fix the JavaScript bug).
In that case, you’ll probably have to adjust the contents of cef_patcher_original.txt accordingly, and possibly also cef_patcher_replacement.txt.
(That is, unless I find the time and inclination to do it and update my patcher).
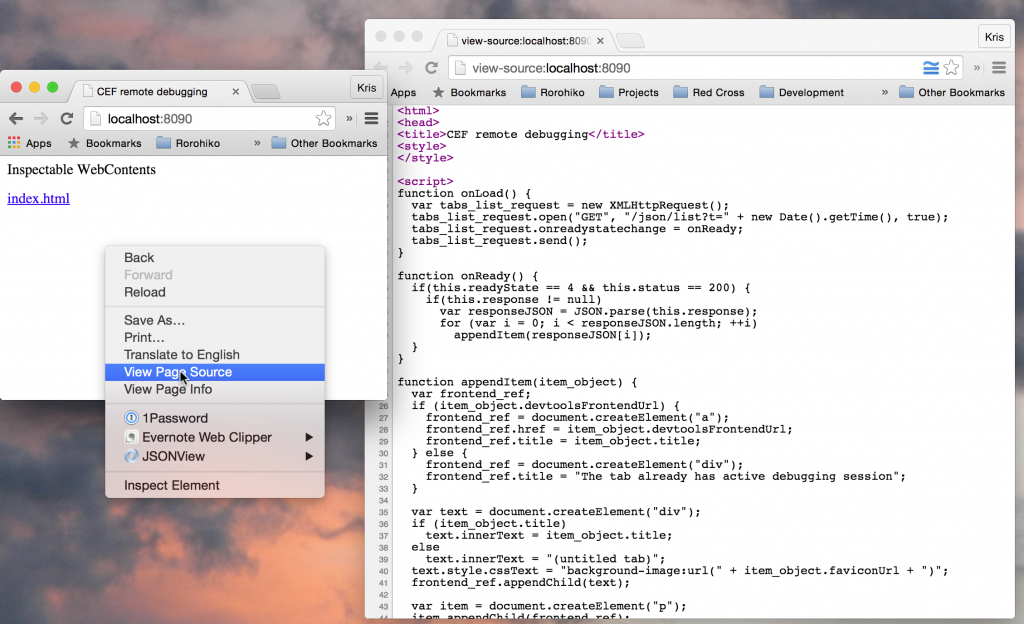
If and when that happens, the easiest is to inspect the source for the debugging web page in your browser, then make an adjusted version of cef_patcher_original.txt and cef_patcher_replacement.txt.
Make sure that the script in cef_patcher_replacement.txt is not larger than the script it replaces!
You also might want to inspect cef.pak with a hex editor to make sure all is as it should be.